三维世界的大门已为你敞开:Three.js教程深度解析
想象你正站在一个充满无限可能的虚拟世界门口,手中握着一把开启奇幻之旅的钥匙——那就是Three.js。这个强大的JavaScript库,让你无需复杂的编程知识,就能轻松地创造出令人惊叹的3D场景。今天,就让我们一起走进Three.js的世界,探索它的奥秘吧!
一、初识Three.js:从零开始

Three.js,一个基于WebGL的3D图形库,它允许你使用JavaScript在浏览器中创建和显示3D图形。想象你可以在网页上展示一个旋转的地球,或者是一个充满魔法的奇幻城堡。这一切,都得益于Three.js的强大功能。
1. 安装与设置

首先,你需要安装Three.js。你可以从它的官方网站下载最新版本的库,或者直接通过CDN链接引入。以下是一个简单的示例:
2. 创建场景

在Three.js中,一切从创建一个场景(Scene)开始。场景是所有3D对象的容器。
```javascript
const scene = new THREE.Scene();
3. 添加相机
相机决定了你从哪个角度观看场景。在Three.js中,我们通常使用透视相机(PerspectiveCamera)。
```javascript
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
4. 添加渲染器
渲染器负责将场景渲染到屏幕上。在Three.js中,我们通常使用WebGLRenderer。
```javascript
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
二、探索Three.js的宝藏:基础对象
Three.js提供了丰富的对象,你可以使用它们来构建你的3D世界。
1. 几何体
几何体是构成3D对象的基本形状。Three.js提供了多种几何体,如BoxGeometry、SphereGeometry、ConeGeometry等。
```javascript
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
2. 材质
材质决定了物体的外观。Three.js提供了多种材质,如MeshBasicMaterial、MeshLambertMaterial、MeshPhongMaterial等。
3. 灯光
灯光是3D场景的灵魂。Three.js提供了多种灯光类型,如PointLight、DirectionalLight、AmbientLight等。
```javascript
const light = new THREE.PointLight(0xffffff, 1, 100);
light.position.set(10, 10, 10);
scene.add(light);
三、动画的魅力:让场景动起来
Three.js的动画功能非常强大,你可以使用它来创建各种动画效果。
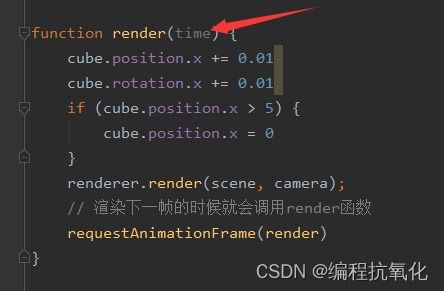
1. 渲染循环
渲染循环是动画的核心。在渲染循环中,你不断地更新场景和相机,然后渲染到屏幕上。
```javascript
function animate() {
requestAnimationFrame(animate);
// 更新场景和相机
cube.rotation.x = 0.01;
cube.rotation.y = 0.01;
renderer.render(scene, camera);
animate();
2. 动画库
除了渲染循环,Three.js还提供了动画库,如TWEEN.js和THREE.js的AnimationMixer,它们可以帮助你更轻松地创建复杂的动画。
四、进阶技巧:Three.js的高级应用
当你对Three.js有了基本的了解后,是时候探索一些高级技巧了。
1. 粒子系统
粒子系统可以用来创建烟雾、火焰、雨滴等效果。Three.js提供了ParticleSystem类,你可以使用它来创建粒子系统。
2. 后处理效果
后处理效果可以用来增强场景的视觉效果。Three.js提供了多种后处理效果,如Bloom、Vignette等。
3. VR与AR
Three.js也支持VR和AR。你可以使用WebXR API来创建虚拟现实和增强现实应用。
在这个充满无限可能的3D世界中,Three.js是你最好的伙伴。通过学习这些教程,你将能够创造出令人惊叹的3D场景,让你的网页焕发出新的活力。现在,就让我们拿起手中的钥匙,一起开启这段奇幻之旅吧!